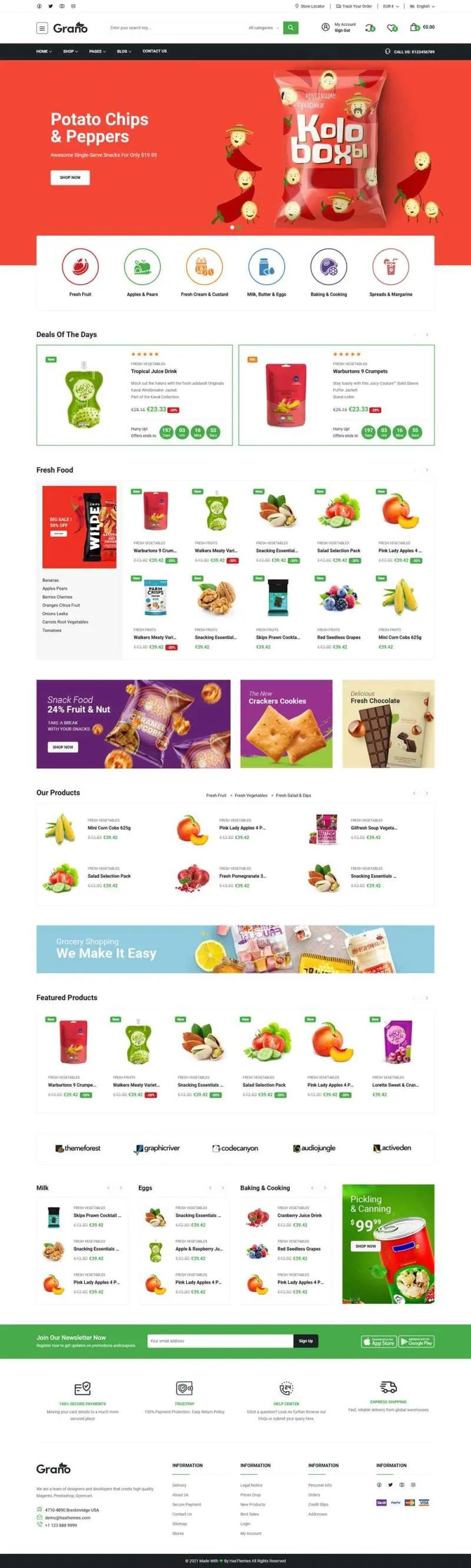
用户从浏览器进入商城系统购物商城数据库设计购物商城数据库设计,首先显示的是商城首页,而我使用的是Vue的组件化开发,路由开关就是页面局部渲染的变化。 在我做的商城中,切换详情页、购物车等其他页面时,头部和尾部都没有变化,只有中间部分被渲染为点击对应的内容。
首页的大部分主要功能都有按钮,如用户登录注册、购物车、下单、商品搜索、分类等,所以首页是点击商城功能触发的主页面。 并且首页还有热门商品轮播展示、频道广场、商品推荐等模块。


cript>
import Header from '../children/Header'
import Nav from '../children/Nav'
import Footer from '../children/Footer'
export default {
name: 'Home',
components: {
Header,Nav,Footer
},
provide () {
return {
pagesReload: this.pagesReload
}
},
data(){
return{
flag:false,
isRouterAlive: true
}
},
created() {
// 判断是否登陆后,修改隐藏登陆注册选项的标志
if(sessionStorage.getItem("userName")){
this.flag = true
}
else{
this.flag = false
}
},
methods: {
//Login组件调动父组件事件,登陆后隐藏登陆注册选项
islogin(){
this.flag = true
},
// 刷新页面
pagesReload(){
this.isRouterAlive = false; //先关闭,
this.$nextTick(function () {
this.isRouterAlive = true; //再打开
})
}
}
}
cript>
#Home{
height:100%;
}
.main{
min-height:100%;
padding-bottom: 110px;
}