❤【作者主页-获取更多优质源码】
❤【Web前端期末作业——完整项目精品实战案例(1000套)】
文章目录
一、网页介绍
1 网页介绍:本作品为主题学生个人主页网页设计,HTML+CSS版面制作购物商城网页模板,web前端期末作业,大学生网页设计作业源码,这是一款不错的网页制作,图片灵动,代码简单学生级别,非常适合初学者学习使用。

2、网页编辑:网页作品代码简单,可以使用任何HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意HTML编辑软件运行、修改、编辑等)。
3、知识应用:在技术方面,主要应用网页知识:Div+CSS、鼠标悬停效果、Table、导航栏效果、Banner、表单、二三级页面等,视频、音频元素、Flash、同时设计Logo所需的知识点(源文件)。
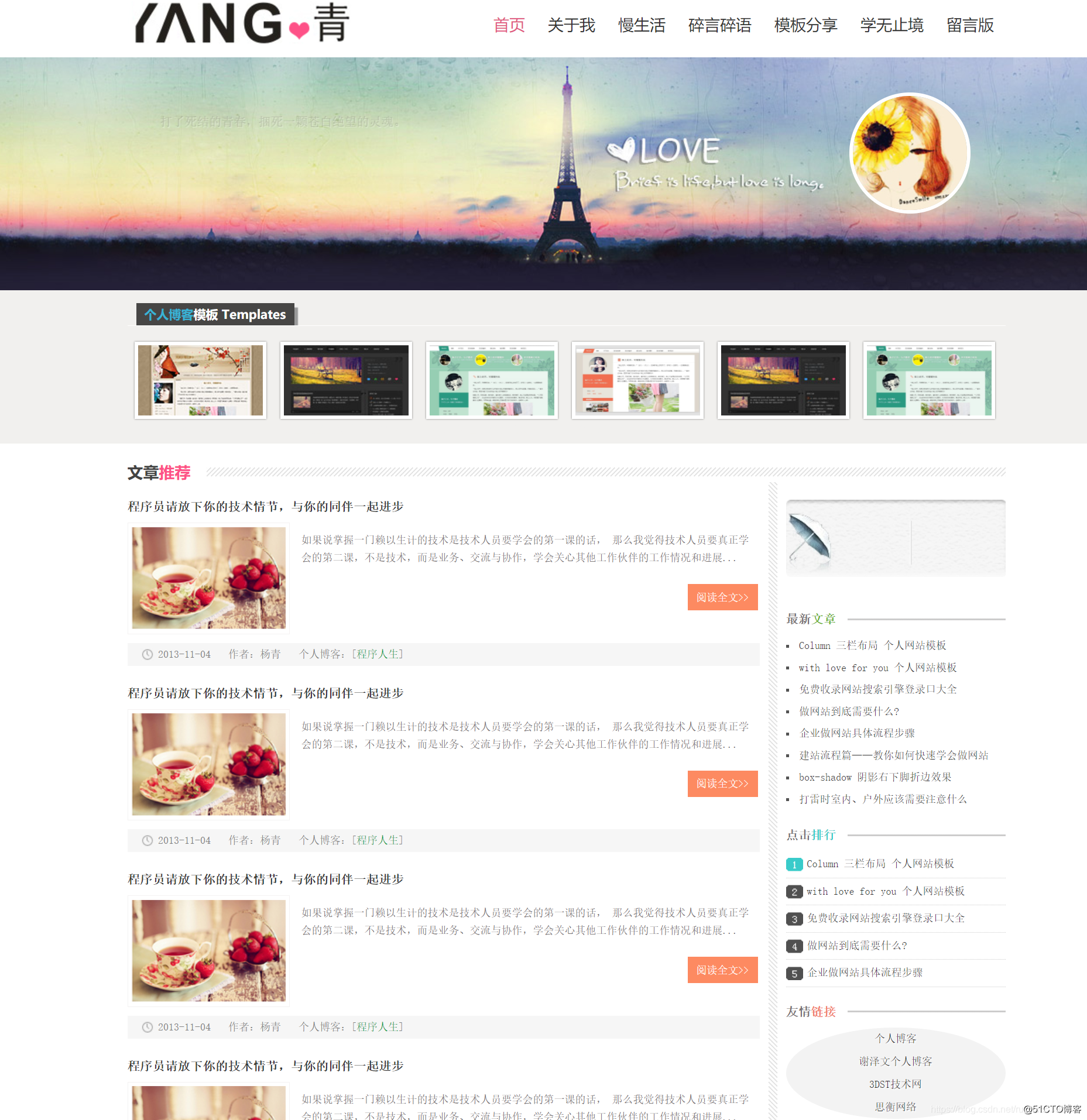
1.网页效果








二、代码展示 1.HTML结构代码
代码如下(示例): 下面只展示部分代码,供参考~
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>首页title>
<meta name="keywords" content="DeathGhost" />
<meta name="description" content="DeathGhost" />
<meta name="author" content="DeathGhost,deathghost@deathghost.cn">
<link rel="icon" href="images/icon/favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/style.css" /><script src="js/html5.js">script>
<script src="js/jquery.js">script>
<script src="js/swiper.min.js">script>
<script>
$(document).ready(function(){
//焦点图
var mySwiper = new Swiper('#slide',{
autoplay:5000,
visibilityFullFit : true,
loop:true,
pagination : '.pagination',
});
})
script>
head>
<body>
<header>
<div class="topNavBg">
<div class="wrap">
<ul class="topLtNav">
<li><a href="login.html" class="obviousText">亲,请登录a>li>
<li><a href="register.html">注册a>li>
<li><a href="#">移动端a>li>
ul>
<ul class="topRtNav">
<li><a href="user.html">个人中心a>li>
<li><a href="cart.html" class="cartIcon">购物车<i>0i>a>li>
<li><a href="favorite.html" class="favorIcon">收藏夹a>li>
<li><a href="user.html">商家中心a>li>
<li><a href="article_read.html" class="srvIcon">客户服务a>li>
<li><a href="union_login.html">联盟管理a>li>
ul>
div>
div>
<div class="wrap logoSearch">
<div class="logo">
<h1><img src="picture/logo.png"/>h1>
div>
<div class="search">
<ul class="switchNav">
<li class="active" id="chanpin">产品li>
<li id="shangjia">商家li>
<li id="zixun">搭配li>
<li id="wenku">文库li>
ul>
<div class="searchBox">
<form>
<div class="inputWrap">
<input type="text" placeholder="输入产品关键词或货号"/>
div>
<div class="btnWrap">
<input type="submit" value="搜索"/>
div>
form>
<a href="#" class="advancedSearch">高级搜索a>
div>
div>
div>
<nav>
<ul class="wrap navList">
<li class="category">
<a>全部产品分类a>
<dl class="asideNav indexAsideNav">
<dt><a href="channel.html">女装a>dt>
<dd>
<a href="#">夏装新a>
<a href="#">连衣裙a>
<a href="#">T恤a>
<a href="#">衬衫a>
<a href="#">裤子a>
<a href="#">牛仔裤a>
<a href="#">背带裤a>
<a href="#">短外套a>
<a href="#">时尚外套a>
<a href="#">风衣a>
<a href="#">毛衣a>
<a href="#">背心a>
<a href="#">吊带a>
<a href="#">民族服装a>
dd>
<dt><a href="channel.html">男装a>dt>
<dd>
<a href="#">衬衫a>
<a href="#">背心a>
<a href="#">西装a>
<a href="#">POLO衫a>
<a href="#">马夹a>
<a href="#">皮衣a>
<a href="#">毛衣a>
<a href="#">针织衫a>
<a href="#">牛仔裤a>
<a href="#">外套a>
<a href="#">夹克a>
<a href="#">卫衣a>
<a href="#">风衣a>
<a href="#">民族风a>
<a href="#">原创设计a>
<a href="#">大码a>
<a href="#">情侣装a>
<a href="#">开衫a>
<a href="#">运动裤a>
<a href="#">工装裤a>
dd>
dl>
li>
<li>
<a href="index.html" class="active">首页a>
li>
<li>
<a href="#">时尚搭配a>
li>
<li>
<a href="channel.html">原创设计a>
li>
<li>
<a href="channel.html">时尚代购a>
li>
<li>
<a href="channel.html">民族风a>
li>
<li>
<a href="information.html">时尚搭配a>
li>
<li>
<a href="library.html">搭配知识a>
li>
<li>
<a href="#">促销专区a>
li>
<li>
<a href="#">其他a>
li>
ul>
nav>
header>
<script>
$(document).ready(function(){
//测试效果,程序对接如需变动重新编辑
$(".switchNav li").click(function(){
$(this).addClass("active").siblings().removeClass("active");
});
$("#chanpin").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入产品关键词或货号");
});
$("#shangjia").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入商家店铺名");
});
$("#zixun").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入关键词查找文章内容");
});
$("#wenku").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入关键词查找文库内容");
});
});
script>
<section class="wrap">
<div class="IdxmainArea">
<div id="slide">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<img src="picture/slide01.jpg"/>
a>
div>
<div class="swiper-slide">
<a href="#">
<img src="picture/slide02.jpg"/>
a>
div>
<div class="swiper-slide">
<a href="#">
<img src="picture/slide03.jpg"/>
a>
div>
div>
<div class="pagination">div>
div>
<div class="singleAd">
<a href="#">
<img src="picture/siglead.jpg"/>
a>
div>
<dl class="bestShop">
<dt>
<strong>优秀商家推荐strong>
<a href="shop_list.html" class="fr">更多a>
dt>
<dd>
<a href="shop.html">
<img src="picture/001.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/002.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/003.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/004.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/005.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/006.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/007.jpg"/>
<h2>DM精品女装h2>
a>
dd>
<dd>
<a href="shop.html">
<img src="picture/008.jpg"/>
<h2>DM精品女装h2>
a>
dd>
dl>
div>

2.CSS样式代码
@charset "UTF-8";
@import url(swiper3.07.min.css);
body{margin:0;-webkit-font-smoothing: antialiased;}
a:active,a:hover{outline:0}
button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0;outline:none;}
button,html input[type=button],input[type=reset],input[type=submit]{-webkit-appearance:button;outline:none;}
table{border-collapse:collapse;border-spacing:0}
td,th{padding:0}
img{vertical-align:middle;border:0}
@-ms-viewport{width:device-width}
html{font-size:50px;-webkit-tap-highlight-color:transparent;height:100%;min-width:320px;overflow-x:hidden}
body{font-family:"Microsoft YaHei";font-size:.28em;line-height:1;color:#333;background-color:white;}
.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{font-weight:500;line-height:1.1}
.h1 .small,.h1 small,.h2 .small,.h2 small,.h3 .small,.h3 small,.h4 .small,.h4 small,.h5 .small,.h5 small,.h6 .small,.h6 small,h1 .small,h1 small,h2 .small,h2 small,h3 .small,h3 small,h4 .small,h4 small,h5 .small,h5 small,h6 .small,h6 small{font-weight:400;line-height:1}
.h1,.h2,.h3,h1,h2,h3{margin-top:.28rem;margin-bottom:.14rem}
.h1 .small,.h1 small,.h2 .small,.h2 small,.h3 .small,.h3 small,h1 .small,h1 small,h2 .small,h2 small,h3 .small,h3 small{font-size:65%}
.h4,.h5,.h6,h4,h5,h6{margin-top:.14rem;margin-bottom:.14rem}
.h4 .small,.h4 small,.h5 .small,.h5 small,.h6 .small,.h6 small,h4 .small,h4 small,h5 .small,h5 small,h6 .small,h6 small{font-size:75%}
.h1,h1{font-size:.364rem}
.h2,h2{font-size:.206rem}
.h3,h3{font-size:.238rem}
.h4,h4{font-size:.175rem}
.h5,h5{font-size:.14rem}
.h6,h6{font-size:.119rem}
h6{margin-top:0;margin-bottom:0}
button,input,select,textarea{font-family:inherit;font-size:inherit;line-height:inherit}
a{color:#6c6c6c;text-decoration:none;outline:0}
a:hover{color:#ff4400;}
a:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}
a.react,label.react{display:block;color:inherit;height:100%}
a.react.react-active,a.react:active,label.react:active{background:rgba(0,0,0,.1)}
ul{margin:0;padding:0;list-style-type:none}
hr{margin-top:.28rem;margin-bottom:.28rem;border:0;border-top:1px solid #DDD8CE}
h6,p{line-height:1.41;text-align:justify;margin:-.2em 0;word-break:break-all}
small,weak{color:#666}
::-webkit-input-placeholder {color:#09;line-height: inherit;}
:-moz-placeholder {color:#09;line-height:inherit;}
::-moz-placeholder {color:#09;line-height:inherit;}
@font-face {
font-family:'151219regular';
src: url('font/151219-webfont.eot');
src: url('../fonts/151219-webfont.eot') format('embedded-opentype'),
url('../fonts/151219-webfont.woff2') format('woff2'),
url('../fonts/151219-webfont.woff') format('woff'),
url('../fonts/151219-webfont.ttf') format('truetype'),
url('../fonts/151219-webfont.svg#151219regular') format('svg');
font-weight: normal;
font-style: normal;
}
.ellipsis{text-overflow:ellipsis;overflow:hidden;white-space:nowrap;}
.center{text-align:center;}
.fl{float:left;}
.fr{float:right;}
.obviousText{color:#ff4400;}
.wrap{width:1200px;height:auto;margin:0 auto;}
.cartIcon:before{font-family:'151219regular';content:"$";}
.favorIcon:before{font-family:'151219regular';content:"*";}
.srvIcon:before{font-family:'151219regular';content:"#";}
.rmb_icon:before{content:"¥";margin-right:2px;}
.link_btn{border:1px #ccc solid;border-radius:2px;background:#fafafa;color:grey;padding:8px 15px;display:inline-block;cursor:pointer;}
.link_btn:hover{background:#f2f2f2;border:1px #fafafa solid;}
.link_btn:active{background:#f8f8f8;border:1px #fafafa solid;}
.textbox{border:1px #d2d2d2 solid;height:26px;line-height:26px;padding:5px;font-size:12px; vertical-align:middle;}
.textbox_295{width:295px;}
.textbox_225{width:225px;}
.textarea{display:inline-block;margin-top:5px;outline:none;resize:none;border:1px #d2d2d2 solid;padding:8px;}
.select{padding:0 5px;height:38px;font-size:12px;border:1px #d2d2d2 solid;vertical-align:middle; appearance: button;-webkit-appearance:button;}
.group_btn{border:1px #ccc solid;background:#fafafa;color:grey;padding:0 15px;height:38px;cursor:pointer;display:inline-block;vertical-align:middle;}
.group_btn:hover{background:#f2f2f2;border:1px #ccc solid;}
.group_btn:active{background:#f8f8f8;border:1px #ccc solid;}
header{position:relative;}
三、个人总结
一组合格的网页应包括(具体可根据个人要求确定)

页面分为页眉、菜单导航栏(最好下拉)、中间内容部分、页脚四个部分; 所有页面相互链接,可以进入三级页面,由5-10页组成; 页面风格统一布局显示正常,不凌乱,采用Div+Css技术; 菜单美观醒目,二级菜单可正常弹出跳转; 必须有JS特效,比如图片新闻的定时切换、手动切换; 页面中有gif、视频、音乐等多媒体元素,以及表格技术的使用; 页面清爽、美观、大方,不一样。 网站前端程序不仅要能够呈现用户所需要的内容购物商城网页模板,还要满足布局良好、界面美观、配色高雅、表现形式多样等要求。 4. 更多干货
1.如果我的博客对你有帮助,如果你喜欢我的博客内容,请一键“点赞”、“✍️评论”、“收藏”!
2. ❤️【关注我| 获取更多源代码 | 优质文章】带你学习各种前端插件、3D炫酷特效、图片展示、文字特效、整站模板、大学生毕业HTML模板、期末作业模板等! “这里有很多前端开发者,一起讨论前端Node知识,互相学习”!
3、以上内容相关的技术问题,欢迎大家一起交流学习

